In this introduction we will learn how to use hide and show method in JQuery with some Commonly Used jQuery Methods.
JQuery Hide() and Show() Method:
INTRODUCTION:
In JQuery , if you have to hide or show an element corresponding to any event in html element then JQuery provides you a pre-defined method called hide and show method.
SYNTAX:
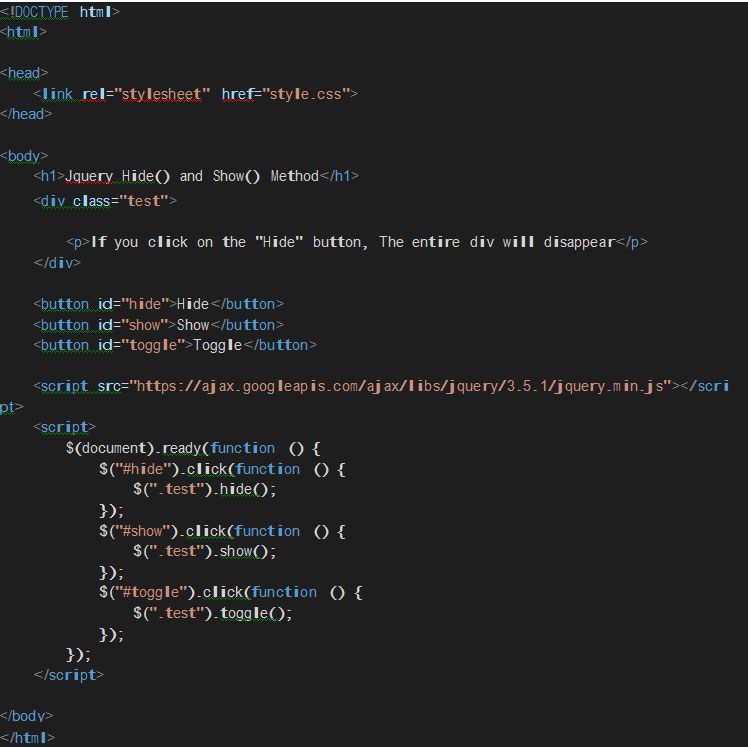
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
USAGE:
This hide() method instantly hide any HTML element and if you want to show the hidden element then you have to call the show method. This hide() and show() method takes two optional parameters speed and a callback function.
PARAMETERS:
Hide() and Show() method takes two optional parameters – Speed & Callback.
Speed parameter can take 3 values i.e ”fast”, ”slow”, milliseconds
- ”fast” value performs the hiding and showing animation extremely fast
- ”slow” value performs the hiding and showing animation slow and smoothly
- You can put custom animation time in milliseconds to make the animation smoother
Lastly if you want any task to be performed after the hide() and show() then you have to use the callback function.
JQuery Toggle() Method:
In JQuery, if you want to perform the hide() and show() method simultaneously then you have a built-in method called Toggle().
SYNTAX:
$(selector).toggle(speed,callback);
USAGE:
Toggle() method hides the element if it is shown and shows the element if it is hidden.
PARAMETERS:
The parameters toggle() method are similar to previously discussed hide() and how() method.


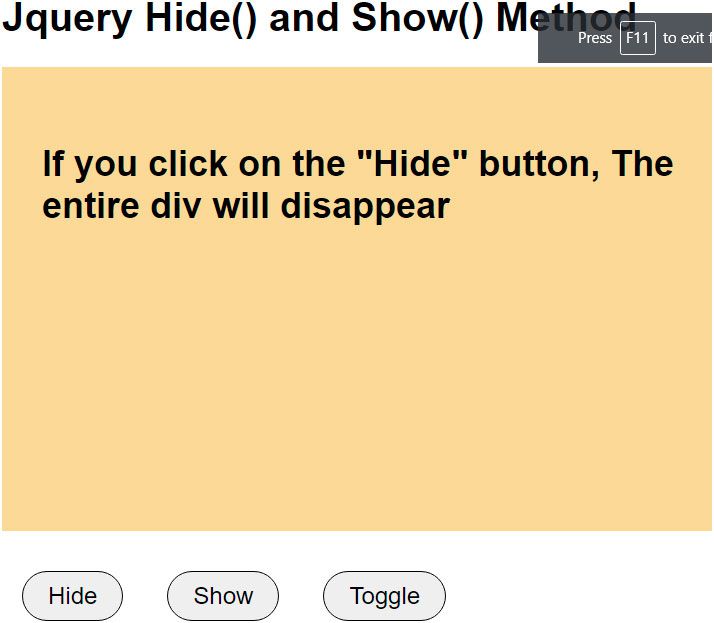
In this output , if you click on hide button the div element will be hidden.

And now if show button is pressed the div will be shown again.
If you click on the “Hide” button, The entire div will disappear.


Reblog It collaborates closely with clients to develop tailored guest posting strategies that align with their unique goals and target audiences. Their commitment to delivering high-quality, niche-specific content ensures that each guest post not only meets but exceeds the expectations of both clients and the hosting platforms. Connect with us on social media for the latest updates on guest posting trends, outreach strategies, and digital marketing tips. For any types of guest posting services, contact us on reblogit.webmail[at]gmail.com.
